

Inside this panel, drag another Dynamic Panel.Note: just like the last column, because the content in this grid will be longer rather than wider, you might have to increase the height of this new panel to be longer in order to fit all the content.
#JUSTINMIND SET ACTIVE PANEL NOT WORKING FREE#
Feel free to add some vertical spacing and padding. This time, change its Layout to vertical, but keep its alignment to center. Inside this panel, change its width to 100%. Repeat three and four a few more times until you have six panels.This is how your two column panel should look:.This will duplicate the panel, and place it next to the other panel you created. Then, click on the base Dynamic Panel you created, and press Command/Control-V. Select the Panel you created and copy it by pressing Command/Control-C.Drag some elements into the Dynamic Panel to serve as its content. This will be the container of the content in the two column grid.

Note: because the content in this grid will be longer rather than wider, you might have to increase the height of this new panel to be longer in order to fit all the content. Add some padding and spacing to the grid, if you’d like. Make sure horizontal overflow is also set to “Wrap”. Change this panel’s width to 100%, its Layout to horizontal and its alignment to center.

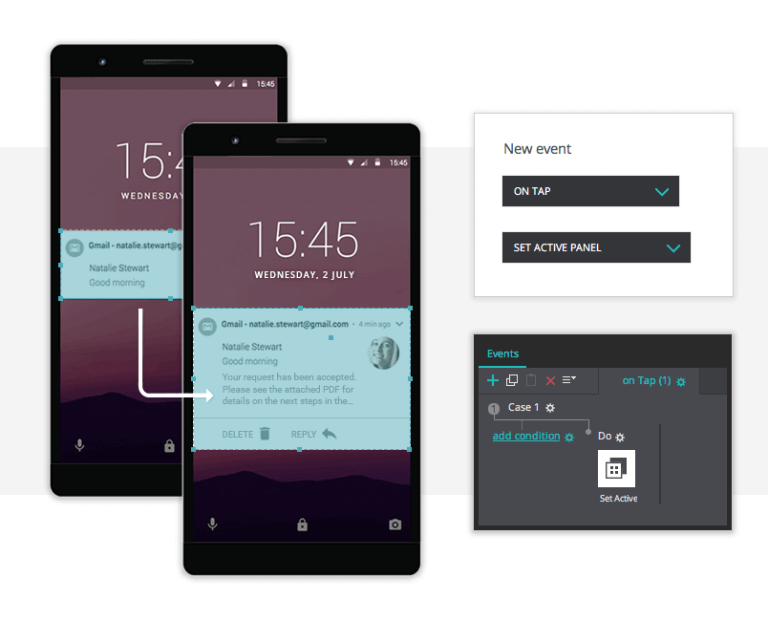
Fluid grids can adapt content to the screen size.


 0 kommentar(er)
0 kommentar(er)
